Spotify’s Unlocking
On-Demand
DURATION
Apr - Sep 2021
MY ROLE
Lead Product Designer
TEAM
1 Motion Designer, 1 UX Researcher,
1 Data Scientist, 1 Content Strategist,
2 Product Managers,
2 Front-end Devs, 4 Backend Dev
DELIVERABLES
Lo-fi Site Flow
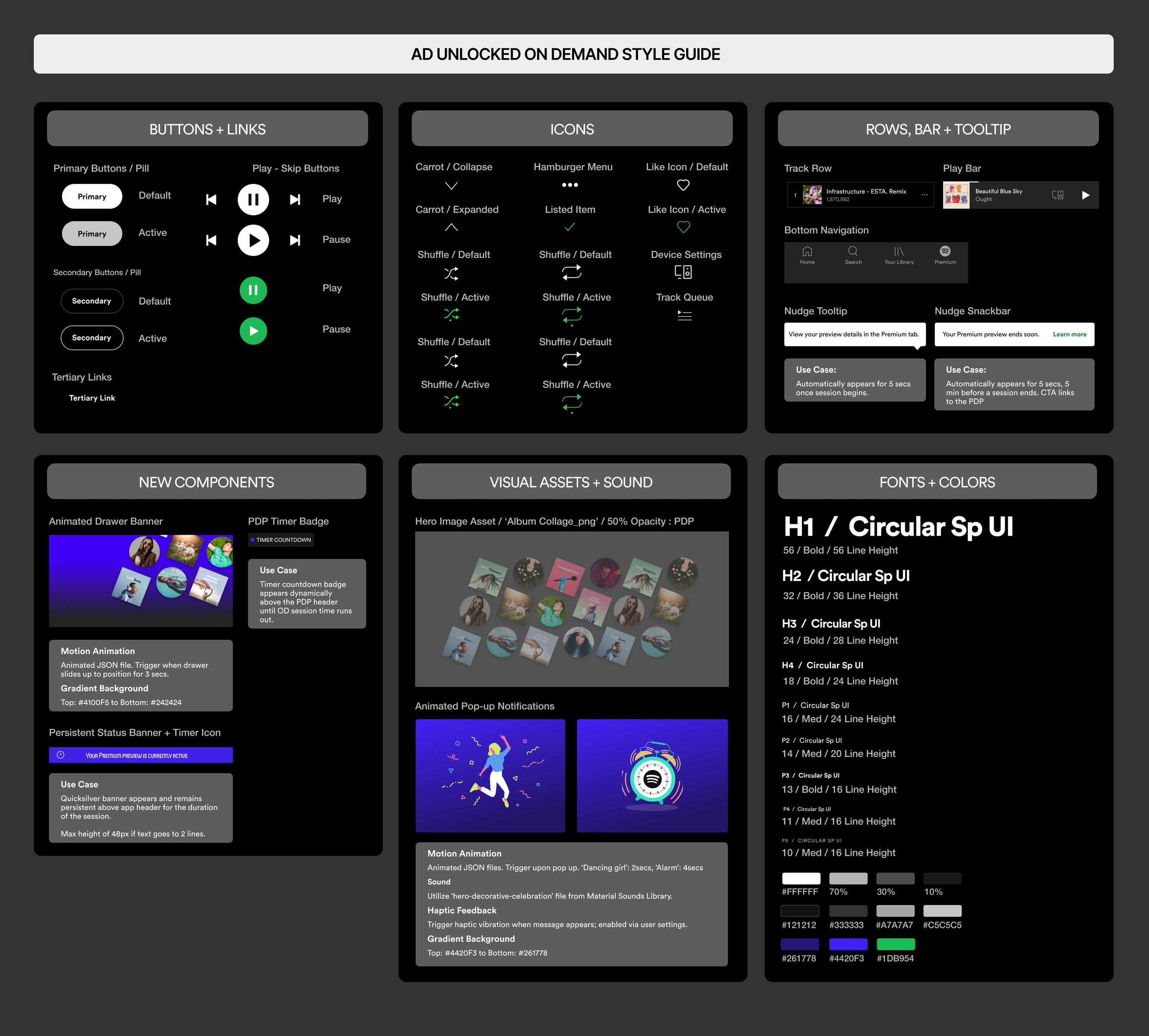
Hi-fidelity Wireframes
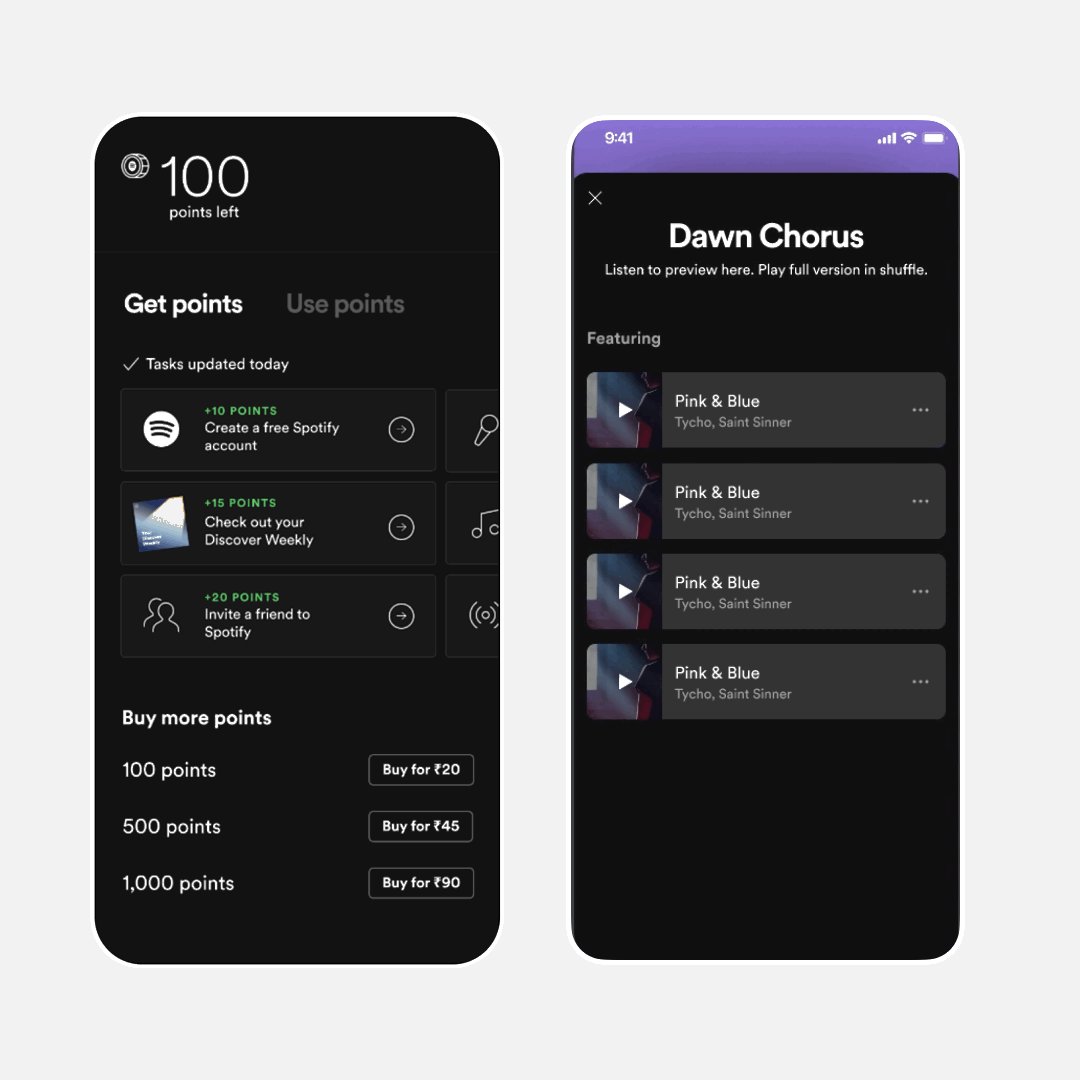
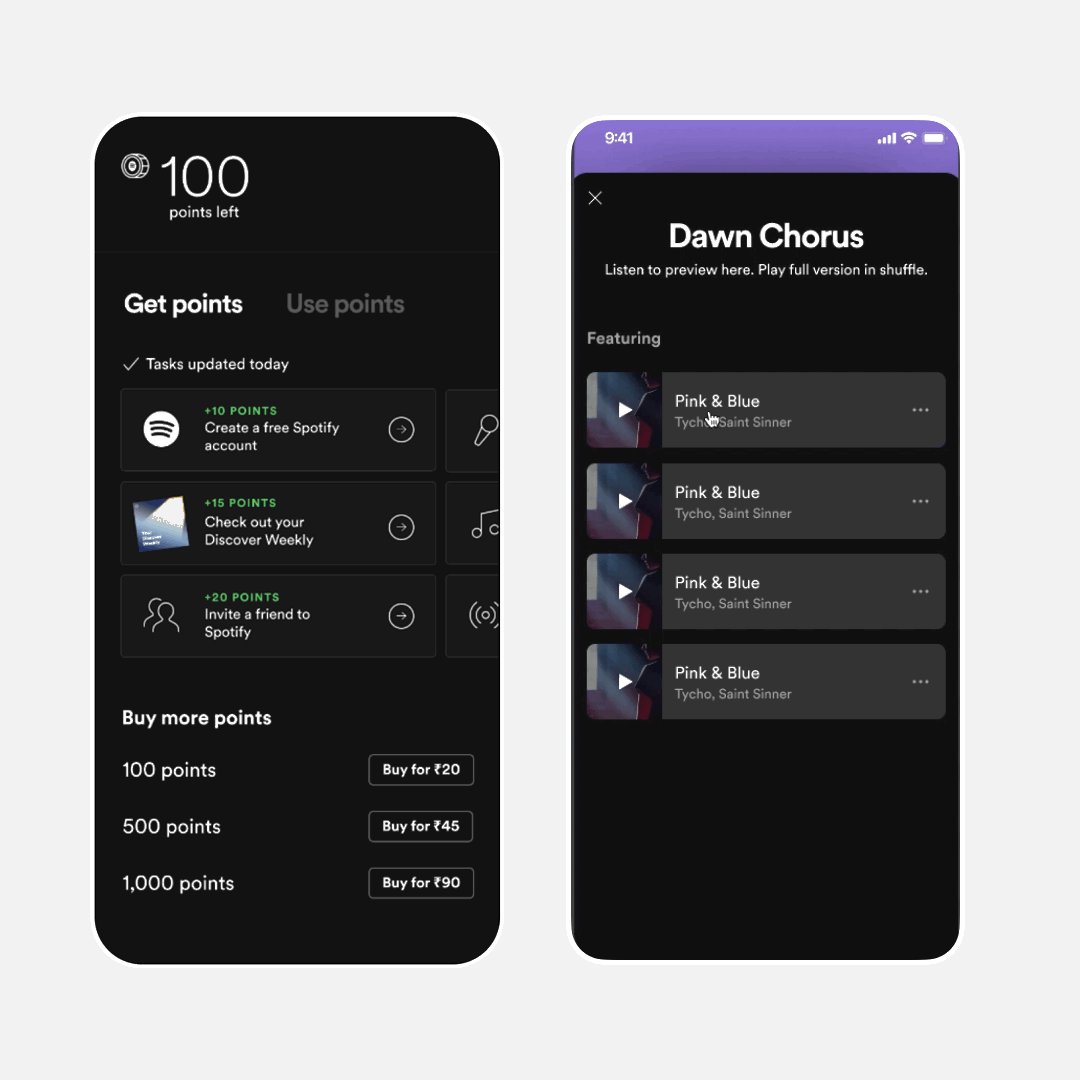
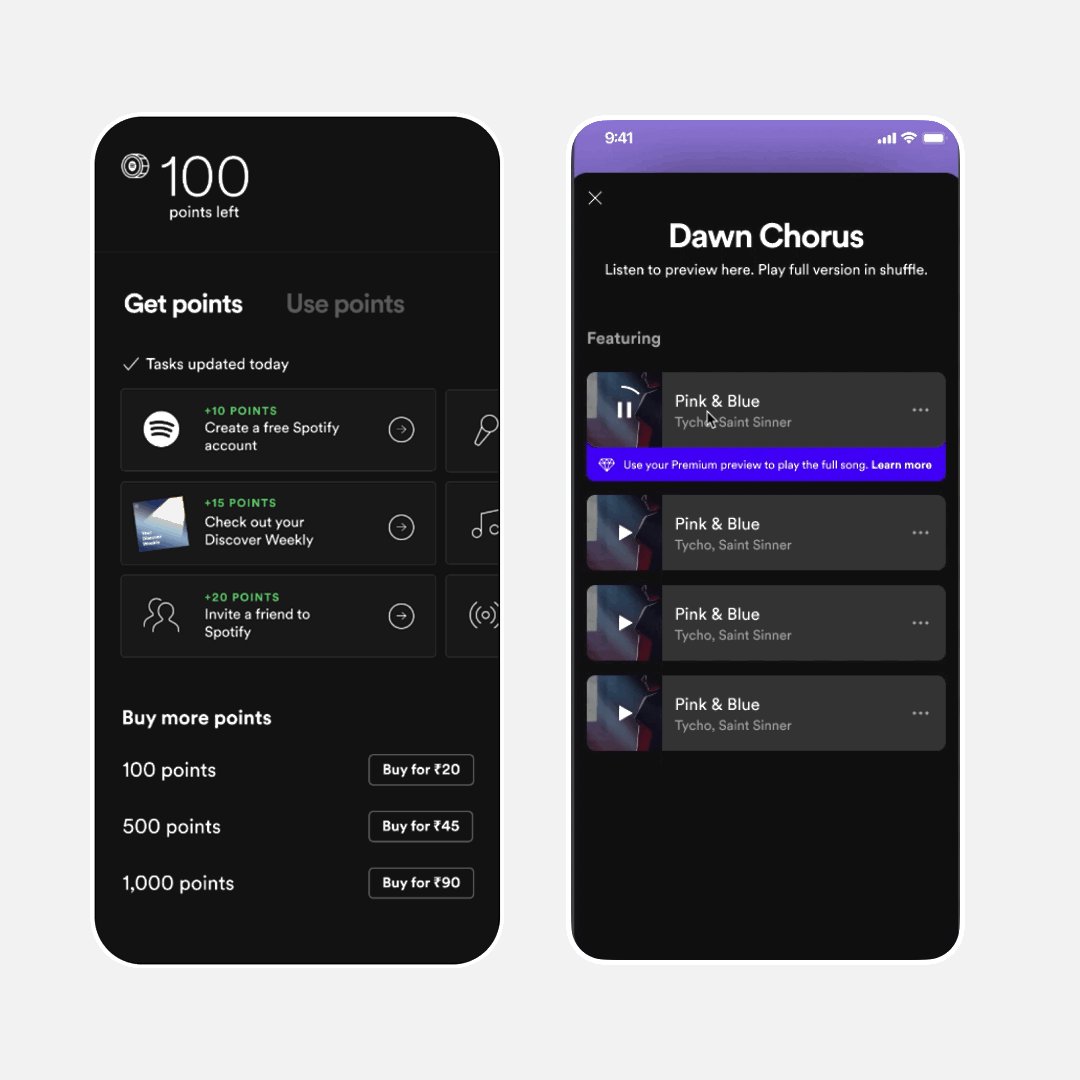
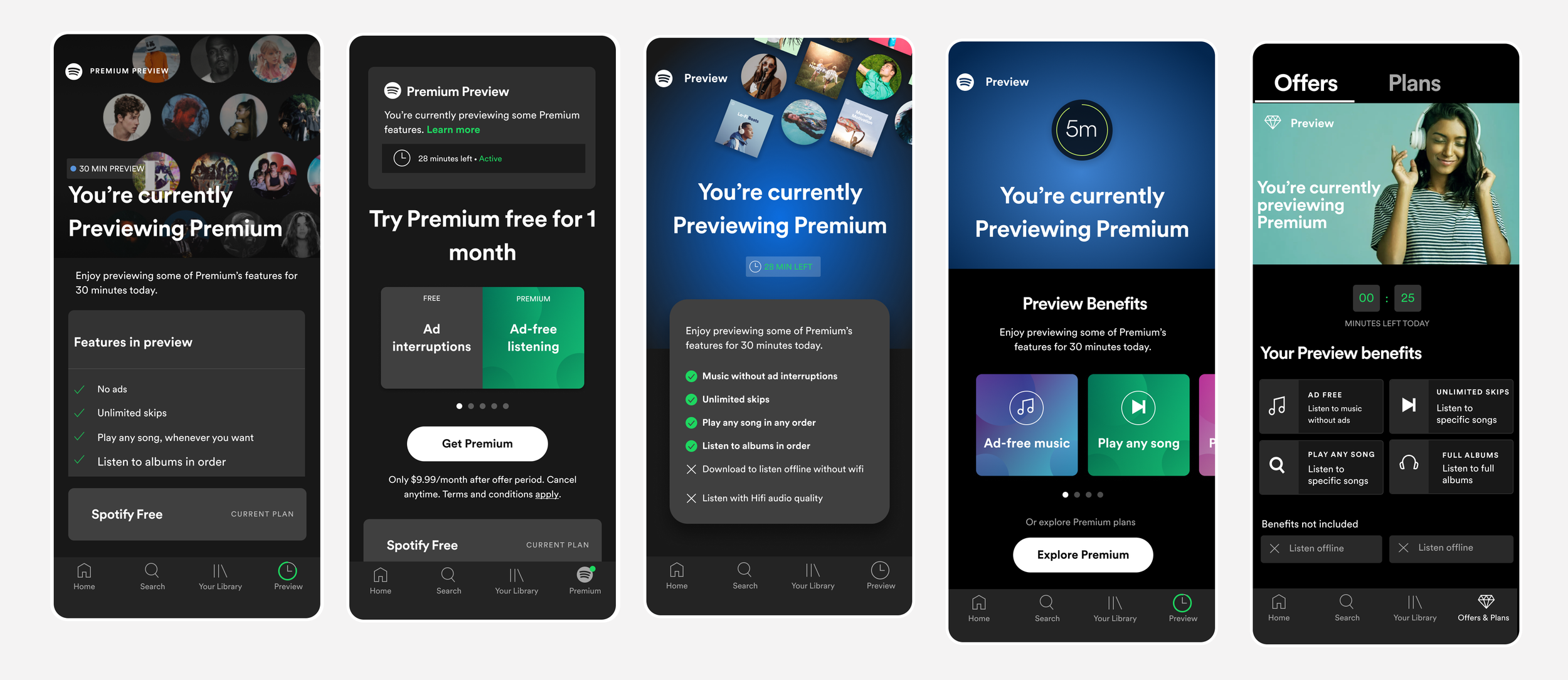
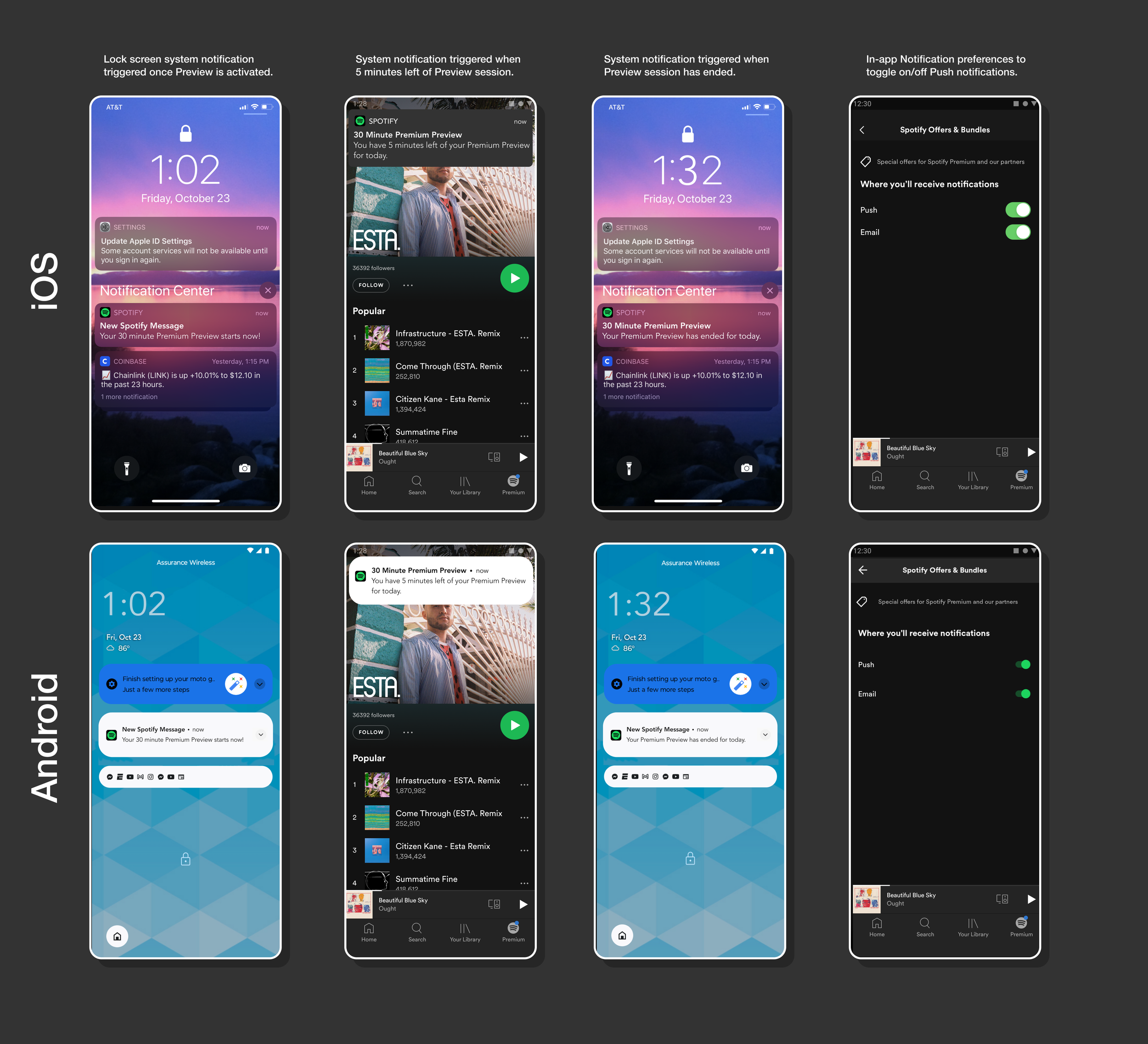
iOS Interaction Designs
Motion Designs
Interactive Prototype
TOOLS
Figma
Principle
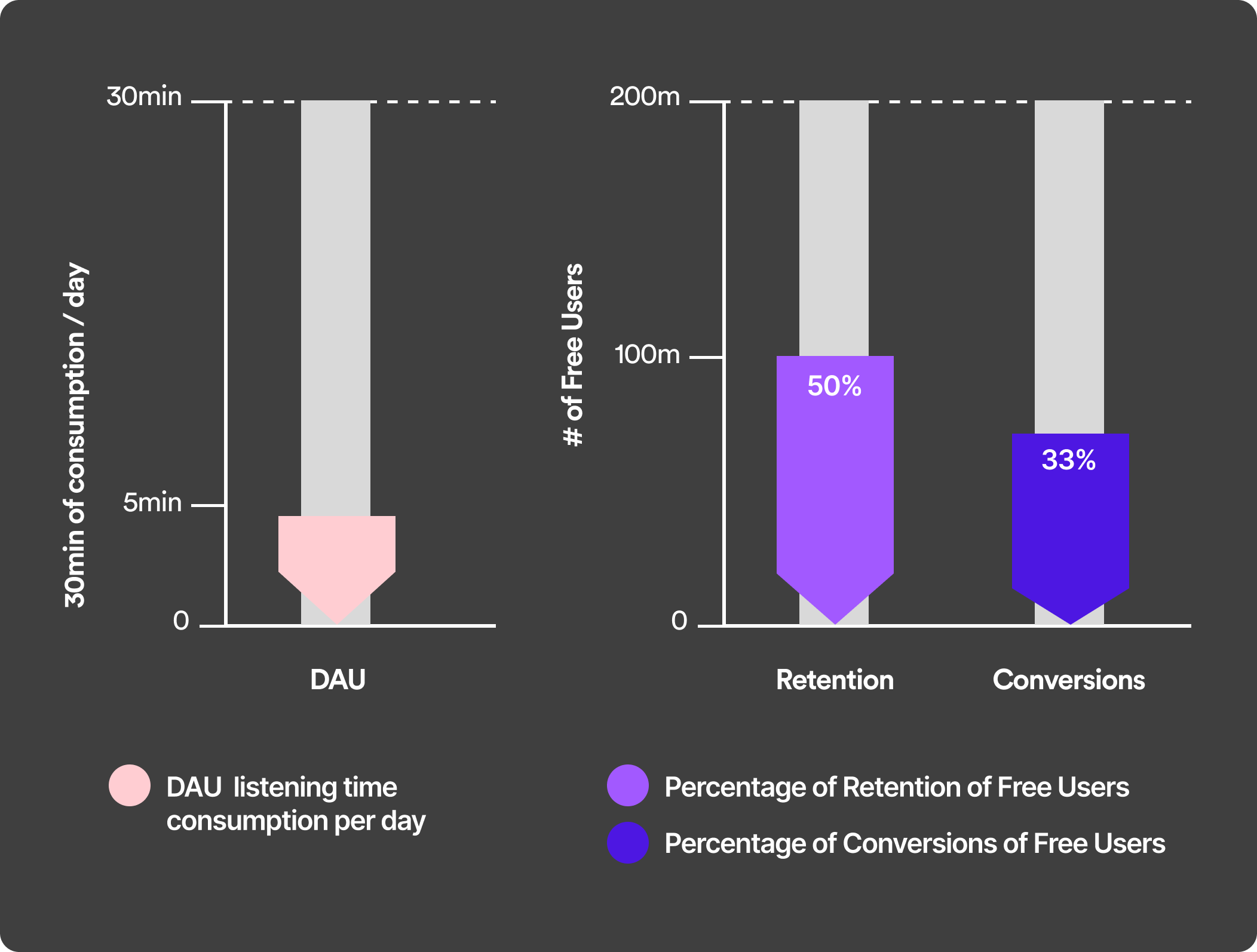
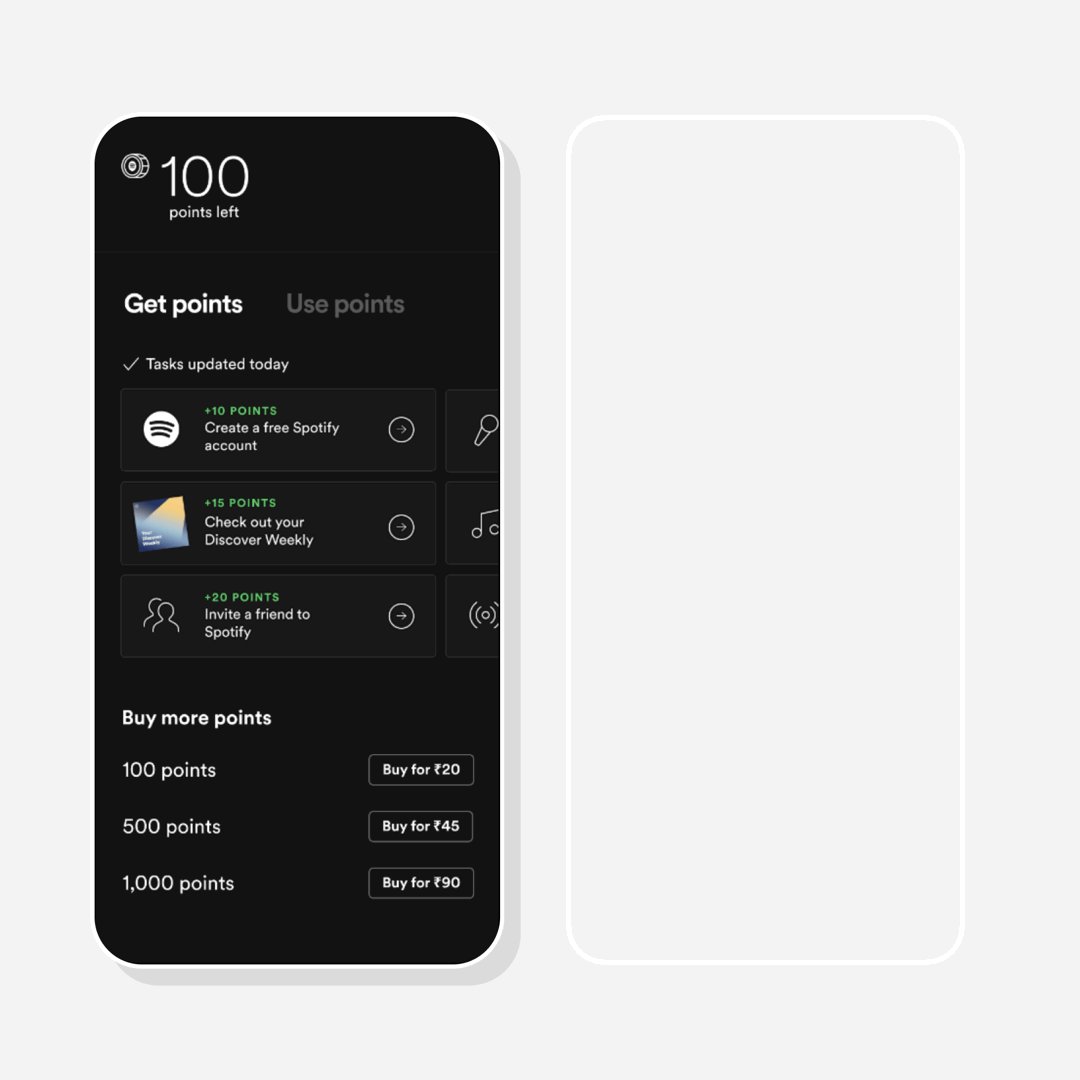
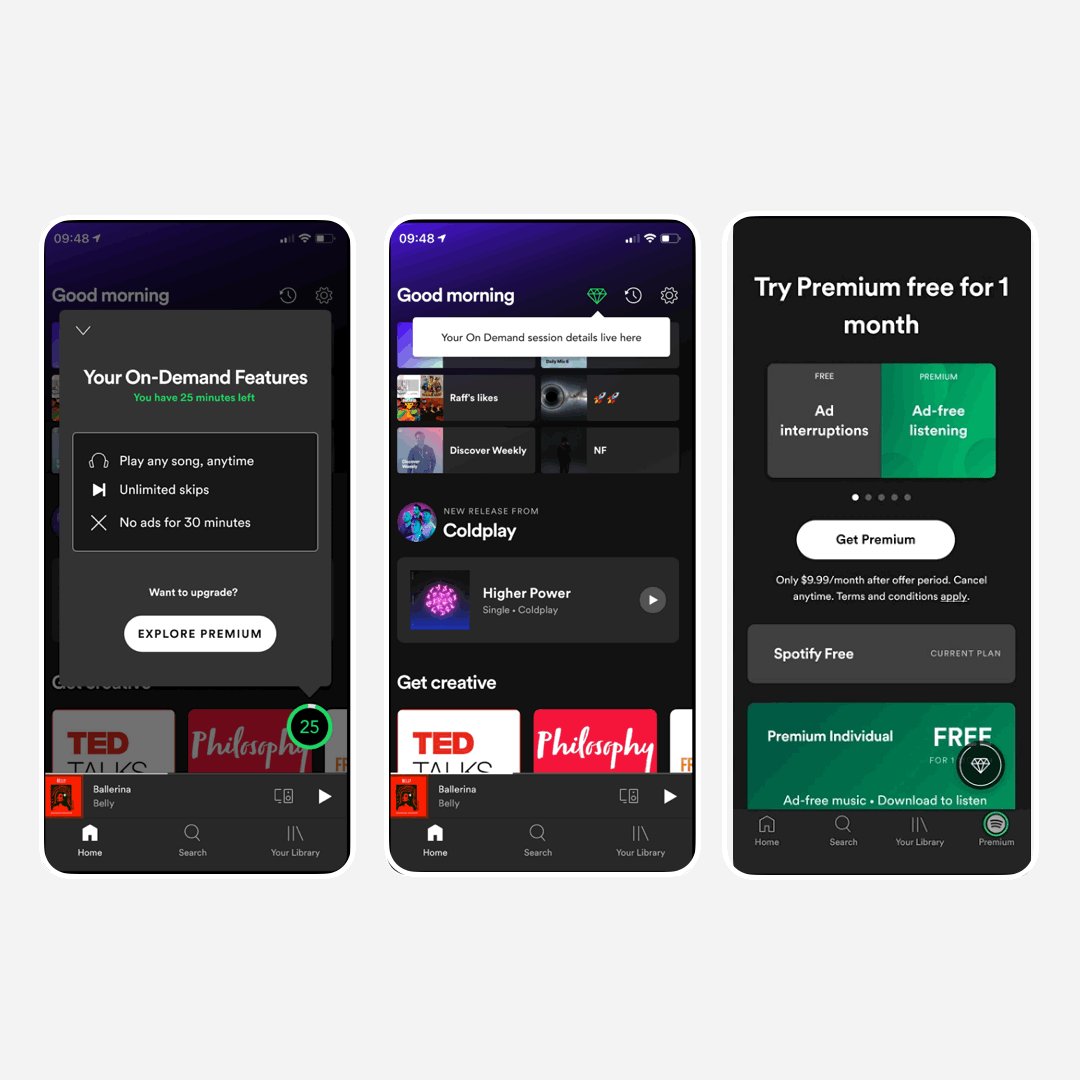
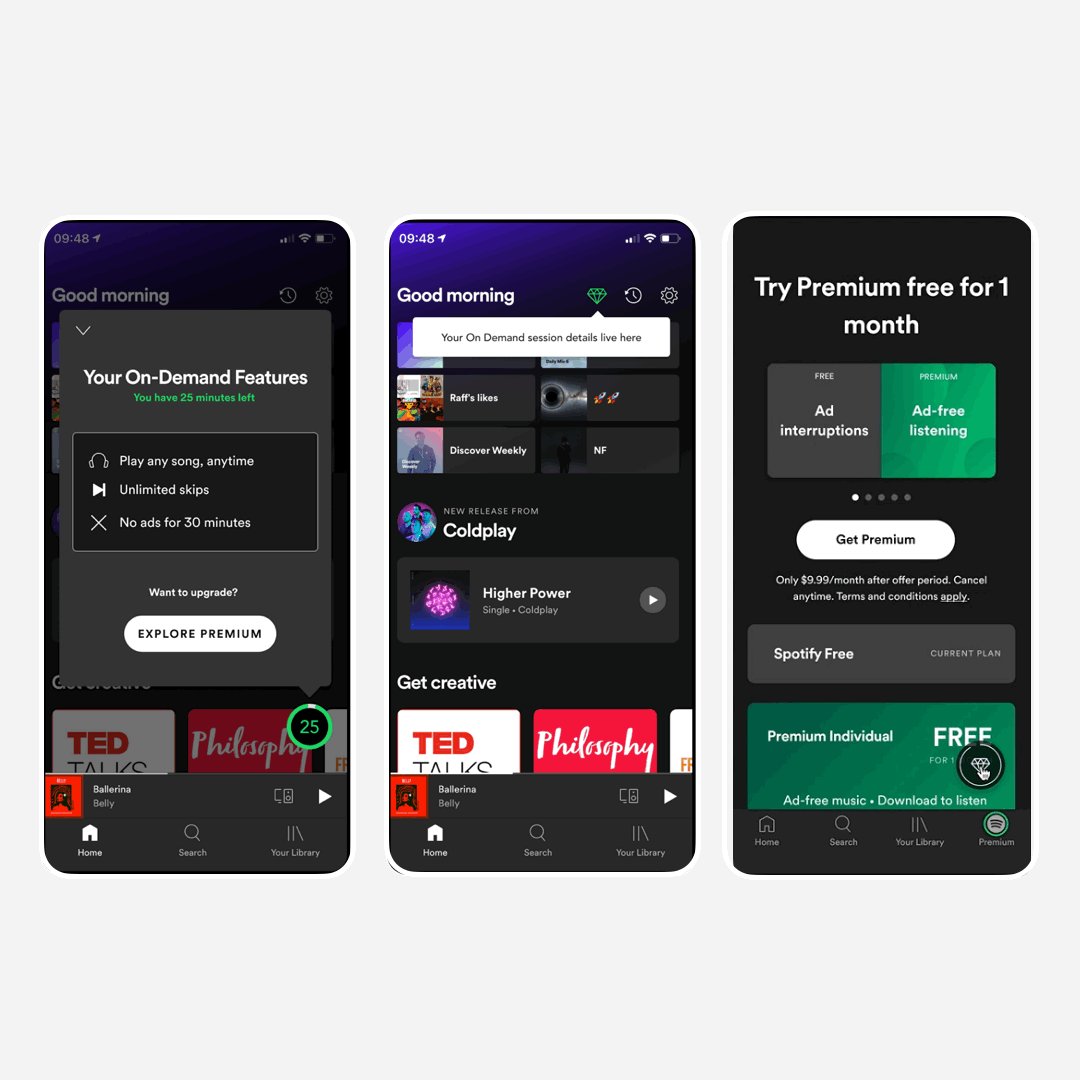
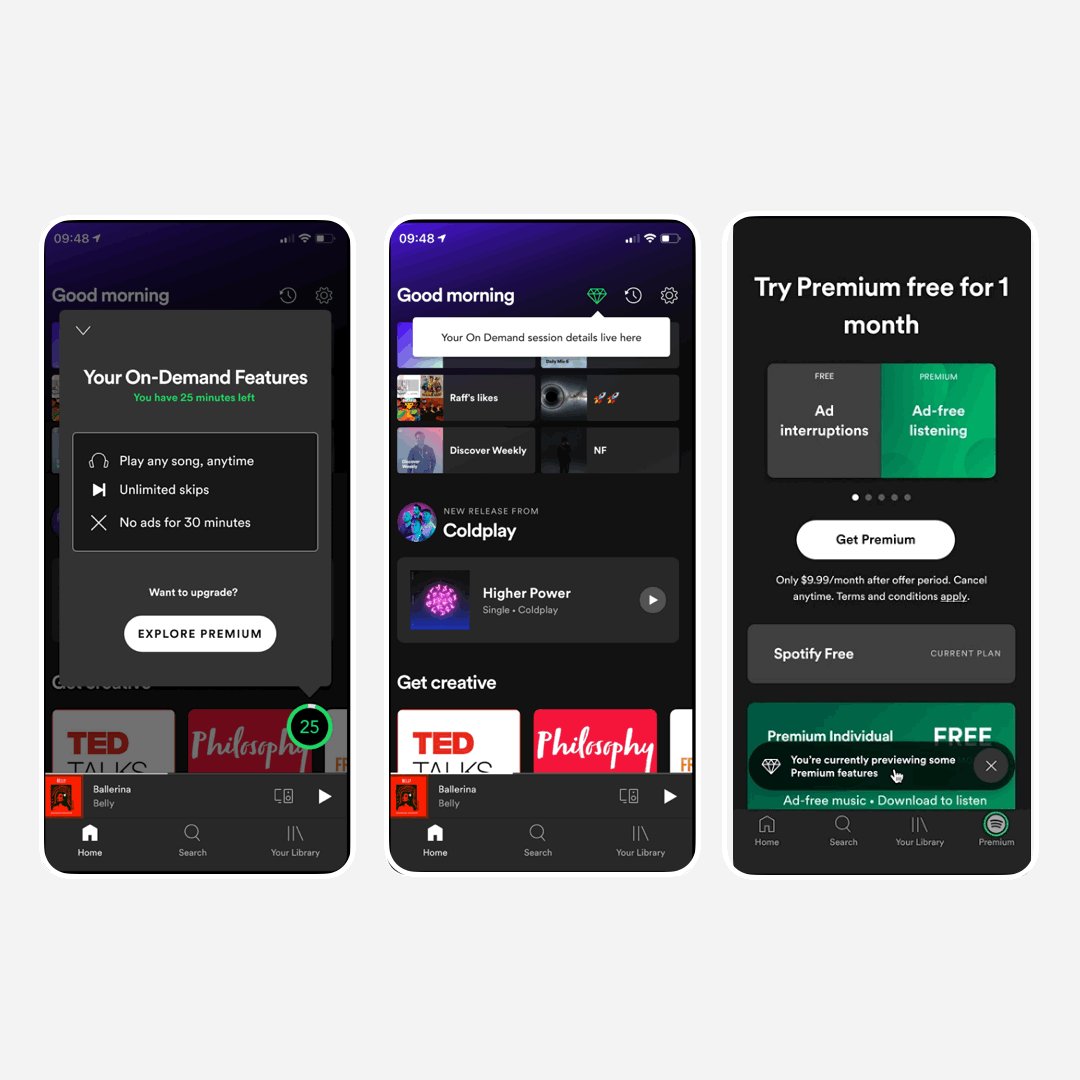
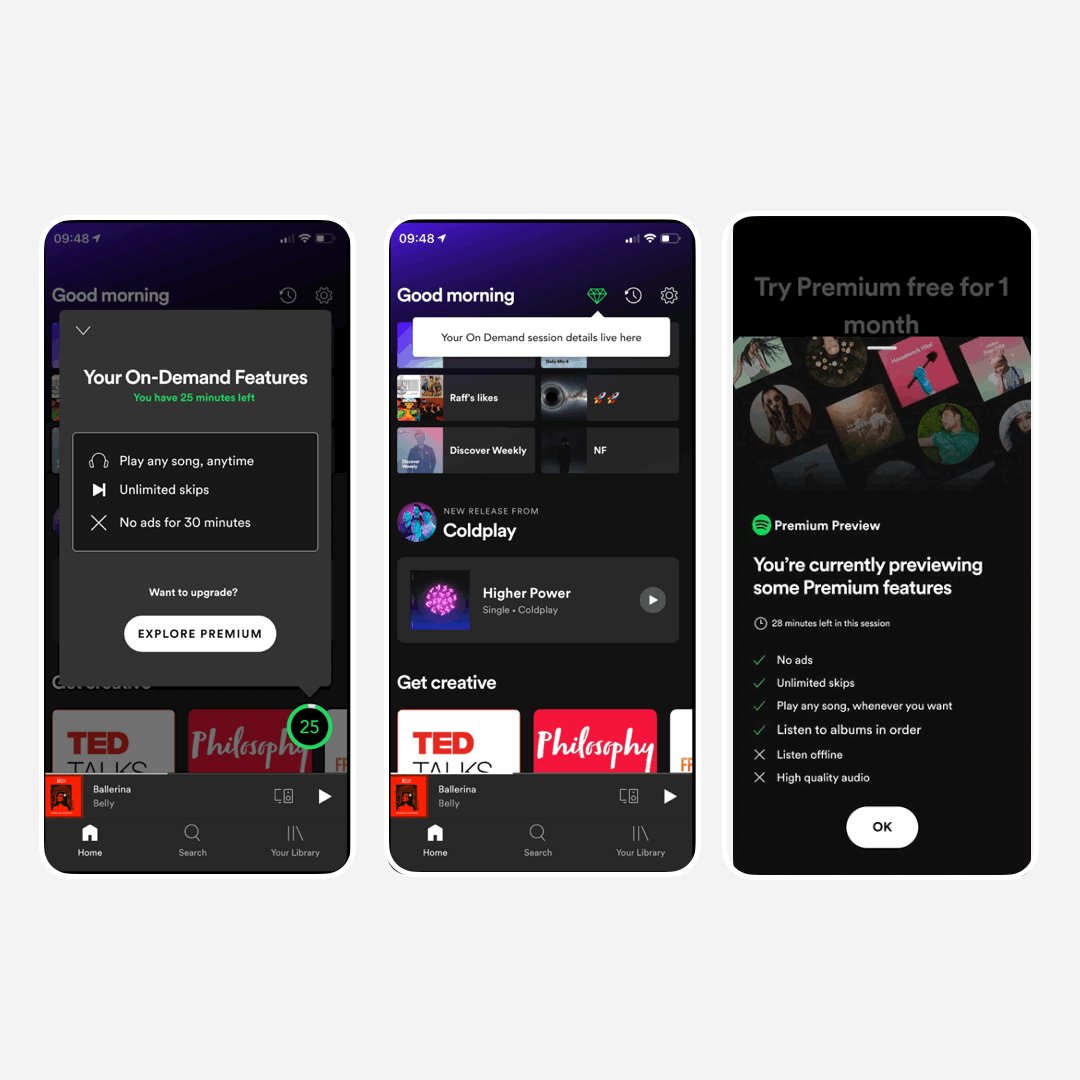
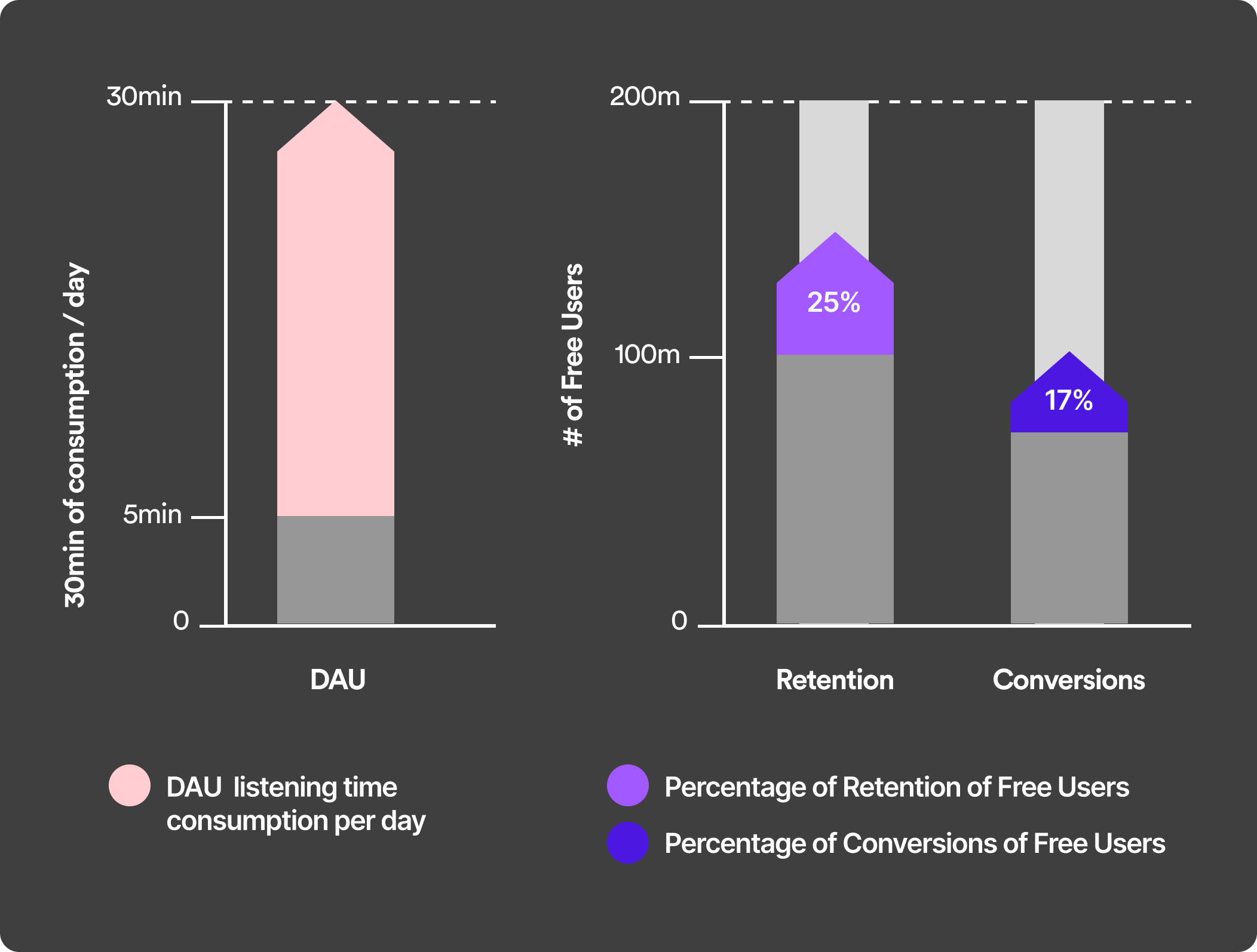
Spotify needed to capture more of their Gen Z users by building a new model under the Free tier that will unlock access to On-Demand by engaging with Ads. The goal is to increase engagement and conversions.